
今回、弊社-クラトのブログサイトをリニューアルしました。
表面的なデザイン部分から、細かな裏側まで、手を加えたのでざっくりと、簡単にご紹介していきたいと思います。
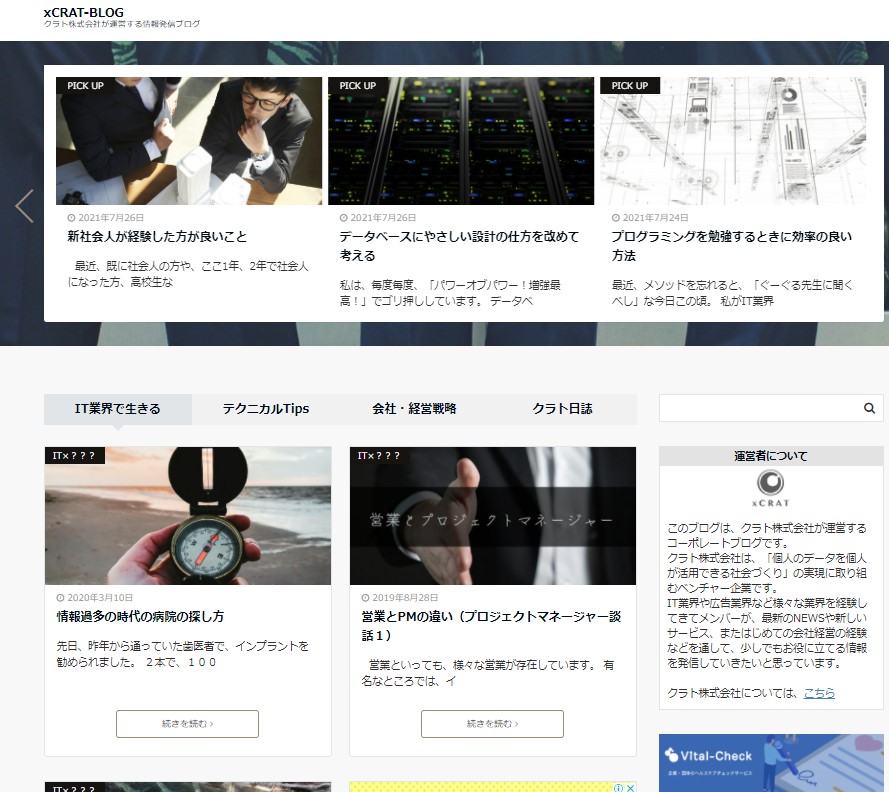
変更点①デザインの変更

これは何度も弊社ブログサイトをご覧いただいているユーザーの方でしたらすぐわかると思いますが、(いつもご覧いただき、ありがとうございます!!)
TOPページをはじめとして、大きくデザインやレイアウトの変更を行いました。
以前のブログサイトでは、最新の記事が上から順に表示されるのみでしたが
- カテゴリー別に記事一覧の切り替えができるようなレイアウト
- トップページメインビジュアル部分をスライダーにし、動くデザインに
など大きな部分から細かなところまで、変更しました。
デザインを変更(改善)すると、ユーザー側の利便性はもちろんですが、弊社としても「新しくリニューアルした!」ということで新鮮な気持ちになります。
今後の記事執筆、がんばって定期的にアップしていきたいものです汗
変更点②カテゴリー
いままでは明確なカテゴリーがなく、
各記事がどの分野で記載しているのか?
ユーザーの皆様からはどこに特定の記事があるのか?
それぞれ非常にわかりづらい構成
になっていました。
(もともとに記事がITに関する内容すべてを書いていたのも一つの原因ですが、、、)
そこで、ブログサイトのカテゴリーを
「IT業界で生きる」=IT分野に関することを広く浅い内容
「テクニカルTips」=エンジニア・技術的な情報
「会社経営」=会社経営に関する内容
「クラト日誌」=弊社に関する情報・内容
の4分野に設定いたしました。
これにより一定以上のコンテンツの整理はできたかな、と思います。
また記事のカテゴリー別にビュー数(閲覧数)の計測もできるので、ユーザーの皆様の需要に沿ったコンテンツを発信していきたいですね。
変更点③内部的なコンテンツの整理
デザインなど、ユーザーの皆様から見えない部分も多少変更しました。
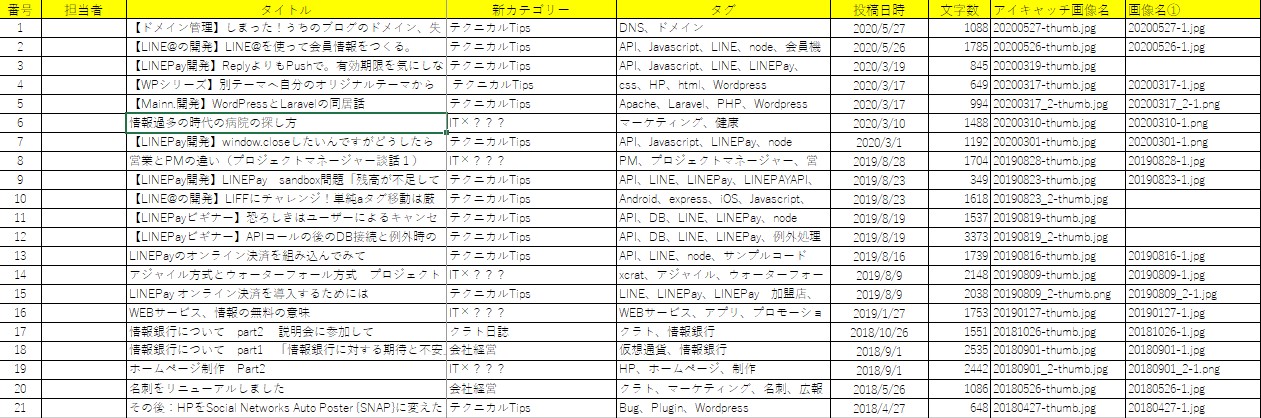
例えば、「各記事に掲載する画像のファイル名の統一」などがここに該当します。

上記のように、一定の画像ファイルの命名規則をつけ、エクセルファイルにて記載していっています。
以前の記事までは、各執筆者たちが使用する画像素材を設定し、掲載・表示設定していました。
なので、画像のファイル名がばらばらに、、、
こちら、記事をただ公開するだけなら問題ないのですが、運用する際もし画像を変更する必要が出てきた場合など、
- いつのどのファイルを変更すればいいのか?
- ワードプレス上に保存されている画像がどれなのか?
が非常にわかりづらかったりします。
作って終わりならいいですが、後のことを考えるとこういった部分の整理をはじめから対応しておくことが重要だったりします。
HP制作でもいえることですが、
「作って終わりではなく運用や課題会解決を目指して、制作する」
弊社内では重要視して行う要素です。
最後に
ブログサイトのリニューアルを担当して、一番に思ったのは
「既存のサイトをリニューアルするのってやっぱり大変なことが多い」
でした(笑)
デザインなどを変更することはもちろんですが既存サイトの設定や記事の引継ぎ(リダイレクト設定)など、今までの状態を引き継ぎつつ新しくリニューアルするのは相当大変だなと、、、
今回、リニューアルを担当したのは筆者のほかに、「テクニカルTips」カテゴリーで主に執筆しているエンジニアさんにも手伝っていただきました。
次回以降、同じような案件ではすべて対応できるよう、頑張っていきます!
 コーポレートブログ
コーポレートブログ